Q2, 2023 | Platform redesign
This case study is based on a real-life project; due to confidentiality, logos and exact designs are omitted, but the content reflects the process closely.

Safendty is a digital communications platform enhancing customer engagement and security
Business needs
1
2
3
From Q2 2023 - Q4 2023
Understanding the problem
Users had to navigate through different platforms to perform different tasks.
The trial experience was inefficient, making it difficult for users to effectively learn about and test the products.
Navigation was poorly optimized, resulting in cluttered main pages filled with excessive links.
Key product information and use cases were lacking, leaving users without the context needed to make informed decisions.
Research - test
1
Both technical and non-technical users found the testing process overly complex and expected clearer guidance.
2
The card layout hindered access to key details, reducing user engagement with the content.
3
We identified inconsistencies in information across platforms, which led to user confusion.
Research - interviews
Insights
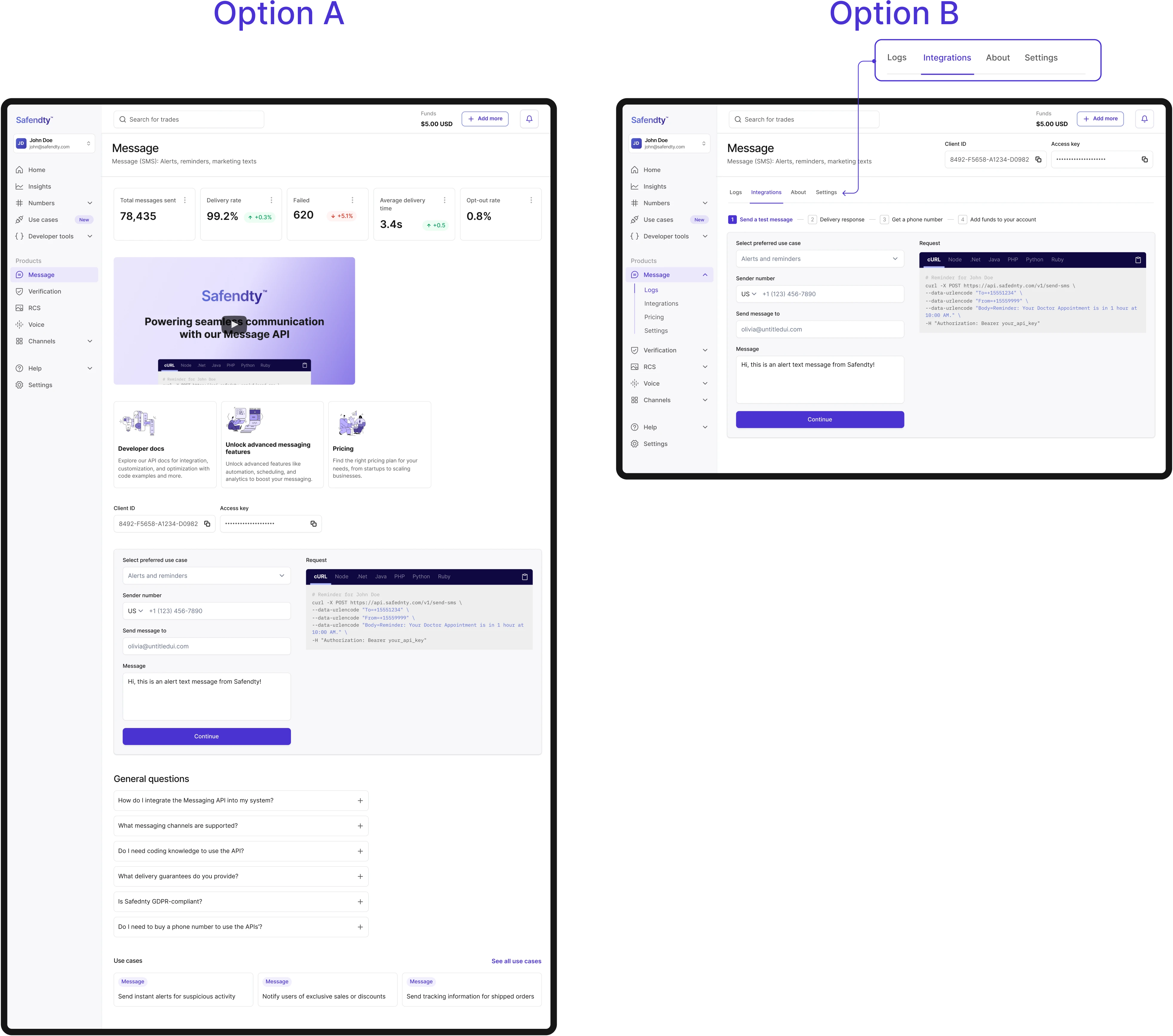
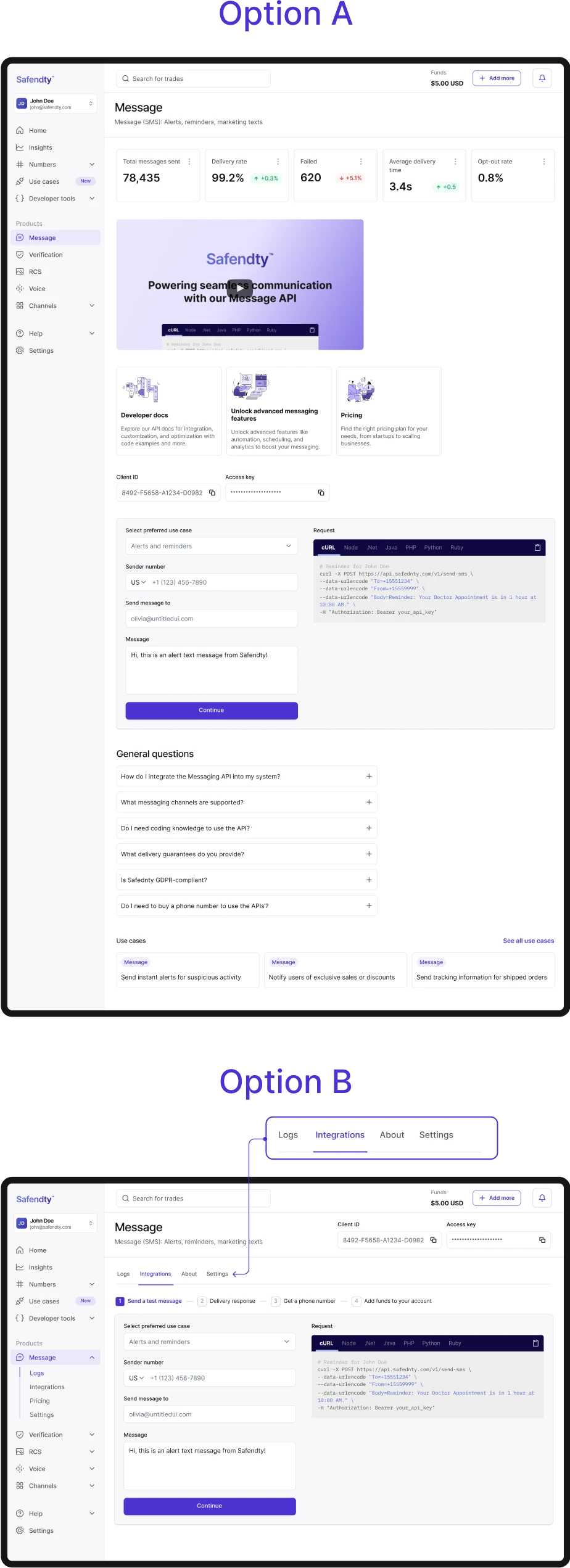
Option A: Users appreciated the guided content but took more time to complete the assigned tasks.
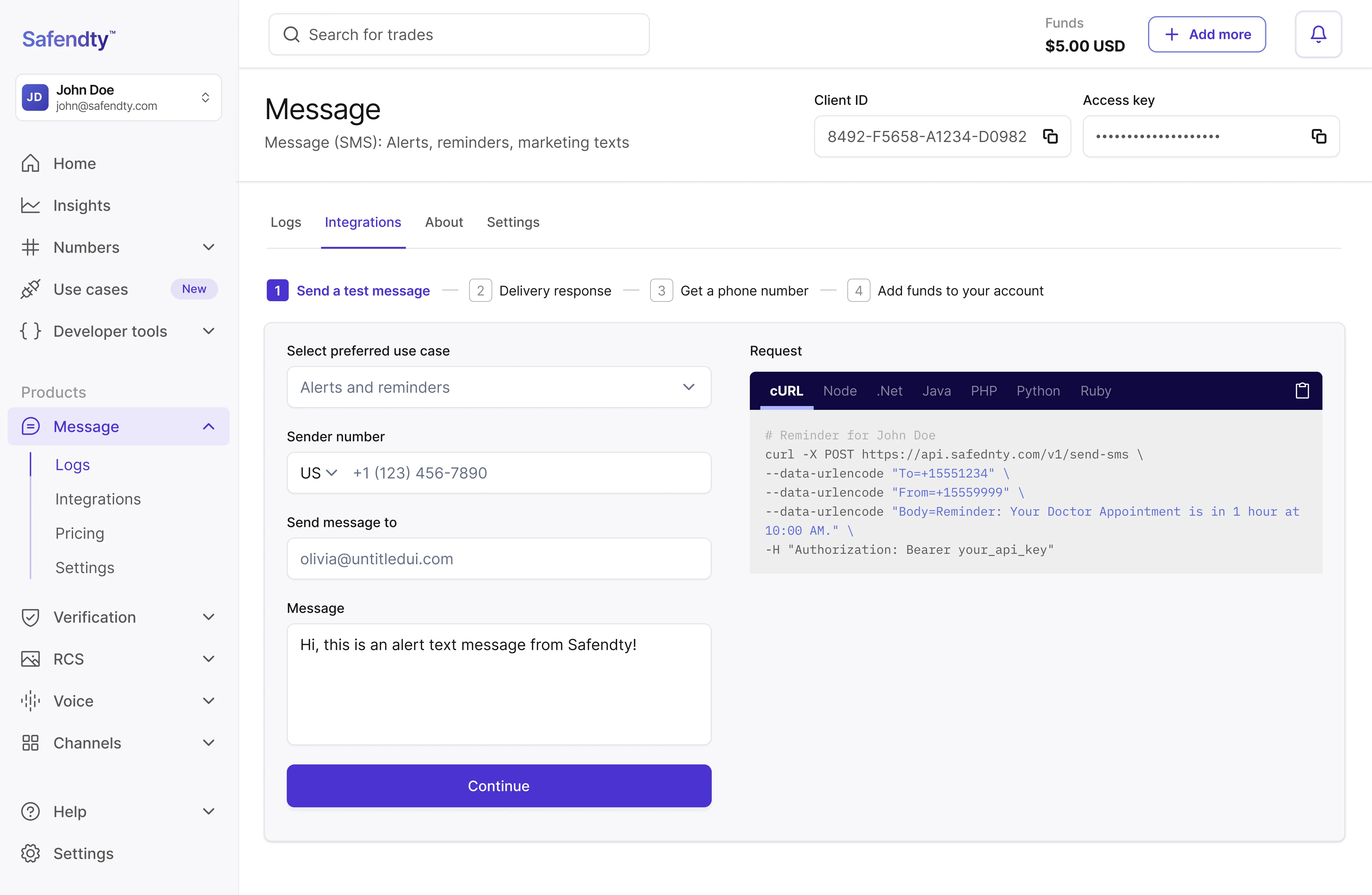
Option B: Users performed better with this option, interacting with the tab right away and reaching the desired pages more quickly.
We also learned:
1
The interactive format was most effective in showcasing how our products work.
2
Users completed their tasks more efficiently with a clear "1-2-3" guided experience.
3
Most users accessed the "About" section of each product through the use case, indicating that use cases were clearer than product names, especially when the products had similar names.
Users struggled with a complex testing process and lack of clear guidance.
Navigation was cluttered with excessive links, leading to confusion.
Key product information and use cases were unclear, hindering decision-making.
Customers had difficulty accessing support information like pricing and reports.
Learnings
Other cases studies
How I built a design system and led a team from scratch (with no prior experience)
Read the full story
Bringing people closer through real-life language experiences
Read the full story
Whether you’re looking to revamp an experience or craft something from scratch, I’m here to collaborate and bring your vision to life.